My problem with hairs :)
Hello!
I have a some problems, but I hope that you will help to me if you can. :)
So, I created hairstyles for game 'The Sims 3'. I use Hexagon for creating hairstyles.
I’m really already C - R - A - Z - Y!!! XD
My problem:
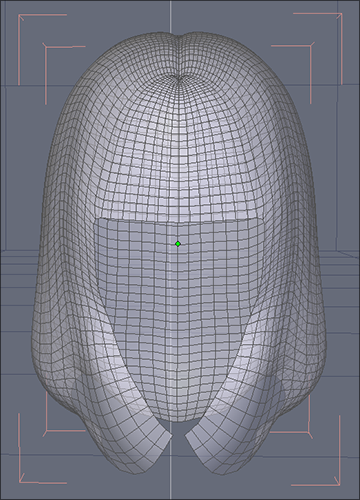
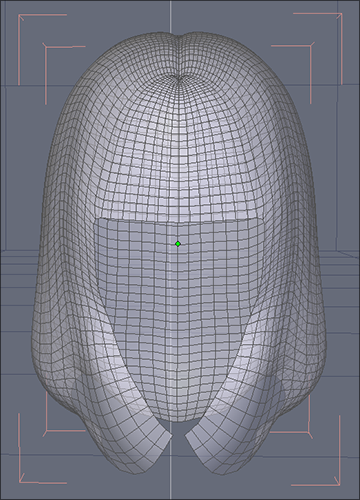
- I created a full hair mesh (so, it’s merged in vertices without any layers)
- I’m UVMapped (Unfolded) whole mesh, then I dissociated UV that I can make & get a shape like plane.
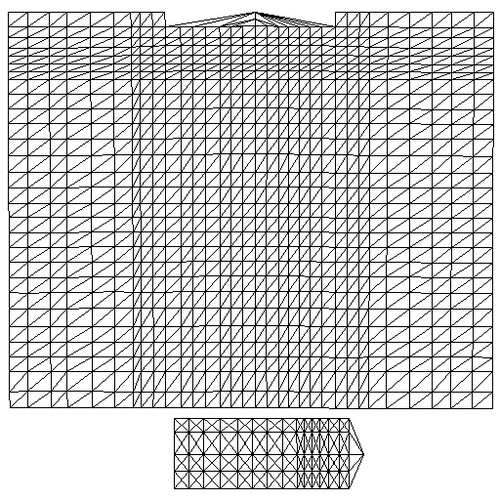
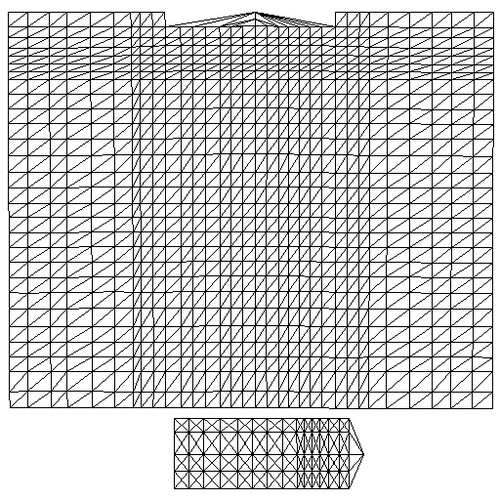
- for bangs, I’m dissociated UV (right and left … like UV mirror) then I placed two planes into 1 UV plane (you can here see it on the screenshot UVMap Coordinates).
- when I’m zoomed in in-game, it works OK. (no visible lines)
- but, when I’m a bit zoomed out in-game, it will result with visible areas (see last screenshot) I think that it’s because UV of bangs are separated . You can see middle line on the screenshot too, it’s because I dissociated UV Map of bangs on 2 parts then I put 2 into 1 plane (you see it on UV Coordinates - bottom position).
How I can fix it? Or I must duplicate part of bangs to hide this problem? :/
I tried everything, but I do not know how fix it. :(
It would be nice that I can dissociate UV Map without affecting on the mesh + texture.
Maybe I do something wrong?
Thank you for your answer or advice.








Comments
Check your lines bordering the problem areas, you may have 2 together.